SAP’nin son dönemlerde ve özellikle son güncellemeleriyle birlikte en çok gündeme gelen ürünlerinden biri olan SAP Fiori oldukça ses getirdi. Aslında SAP’nin böyle bir adım atması çok normal, ayrıca SAP’nin Fiori metodolojisiyle User Interface(UI) ve User Experience(UX) üzerinde bir değişime gitmesi için en uygun zamanı seçtiğini de düşünüyorum.
Bu konuda birçok kişinin kafasında tam oturmayan temel kavramlar olabiliyor. Hatta birçok kişi Fiori’yi mobil arayüz tasarımı diye düşünüp genel bir tanım yapmaya çalışıyor ancak bu noktada devreye OPENUI5 veya SAPUI5 gibi kavramlarda giriyor ve kafalar biraz karışıyor. Bu durumda en iyi iletişimi kurabilmek için kullandığımız kavramların sınırlarını net ve ayırt edici bir şekilde belirlememiz gerektiğini düşünüyorum.
O zaman ilk olarak kavramlarımızdan bahsedelim ve aralarındaki farkı birlikte inceleyelim:
SAP’nin böyle bir değişime gitmesinin en temel sebebi, hızlı gelişen teknolojidir. Bu bizleri yazılımsal açıdan da gelişmeye itiyor. Şöyle düşünebiliriz, bundan yedi-sekiz yıl öncesine gittiğimizde masaüstü bilgisayarlar(PC) hakimdi ve ekran boyutları ise 15-17 inch civarında değişiyordu, çok çeşitlilik yoktu ve kullanılan cihazlar belirliydi. Teknolojinin gelişmesiyle farklı cihazlar ortaya çıkmaya başladı bu beraberinde teknoloji firmaları arasında rekabeti getirdi ve her üretici kendi modellerini piyasaya sürmeye başladı. Rekabet bir yandan üreticilerin kendisini geliştirmesine sebep olurken diğer yandan da piyasada sadece farklı boyularda bilgisayar boyutlarının olması bir kenara, bir de mobil cihazların hayatımıza girdiğini gördük. Son kullanıcıların tüm amacı ne kadar küçük ve hafif cihazlarla ne kadar çok işlerini halledebiliyor olmasıydı. Bu yüzden yapılan tüm AR-GE çalışmaları bunların üzerine oldu. Bu donanımsal değişimler sadece üreticileri ve son kullanıcıları etkilemedi, aynı zamanda yazılım sektörünü yakından etkiledi ve hatta köklü değişikliklere sebep oldu çünkü uygun ve amaca yönelik yazılım olmadan donanımların tek başına hiçbir anlamı yoktu. Bu doğrultuda düşündüğünüzde puzzle’ın parçalarını tamamlamaya başlayabilirsiniz aslında.
Yazılım sektörü ise başlarda bu donanım değişimlerinin gerisinde kaldı çünkü 17 inch’lik monitörde gösterilen verileri 4 inch’lik bir ekranda aynı şekilde gösterilmesi yarardan çok zarar oldu. Küçücük ekranda, kocaman bir ekranın verilerini görebilmek için yukarı-aşağı-sağa-sola yüzlerce kez scroll(kaydırma) yapmamız gerekiyordu. Bu durumda son kullanıcıya inanılmaz zaman kaybettiriyordu, halbuki mobil cihazların veya küçülen ekranlarımızın amacı son kullanıcılara hız kazandırmasıydı.
Bu doğrultuda akıllı telefonlar, mobil işletim sistemleri geliştirildi işleri daha kolaylaştırmak için. Mobil uygulamalar(Mobile Applications) diye bir kavram hayatımıza girdi. Mobil uygulamalar kendi mobil uygulama mağazalarından indirebildiği için farklı yazılım dillerinde geliştirme yapılması gerekiyordu ki hala öyle. Örneğin; Android işletim sistemine JAVA ile, iOS işletim sistemine Objective-C ile ve WindowsPhone içinse C# ile uygulama geliştirebilirsiniz. Yazılım sektöründe olan firmalar bir uygulama geliştirip son kullanıcılara sunacakları zaman bu üç farklı platformda ayrı ayrı uygulamalarını geliştirmeleri gerekiyor. Yani tek bir uygulama fikriniz varsa en az üç farklı yazılımcınız olması gerekiyor, bu ihtiyaç projenizin büyüklüğe göre değişir. Ancak formül belli: 1 Fikir = 3 Yazılımcı, oran hep bire üç. İşte tam bu noktada Web teknolojileri devreye girdi. Biz de tam nerede kaldı bu Web teknolojileri, nasıl ayak uyduracak bu değişime diyorduk!
Web teknolojileri, bilgisayar veya mobil cihazlarımızda internet tarayıcılarımız(Chrome, Explorer, Firefox, Opera, Safari vb.) aracılığıyla erişim sağladığımız web uygulamalarıdır. Web teknolojilerinin temelde HTML etiket dili yer almaktadır. Aslında birçok teknoloji var HTML ile tamamlayıcı ürün görevi gören ancak en temelde HTML bulunmaktadır. Tüm web sayfalarının görünümü HTML dili üzerinden tasarlanır ve dünya üzerinde ortak bir kullanımı vardır hangi cihazdan girerseniz girin, bilgisayar, mobil cihaz veya mobil cihaz işletim sistemi gibi parametreler onu etkilemez çünkü tüm kodlamalar kullandığımız internet tarayıcılar tarafından derlenir. HTML tek başına hareket etmesi beklenen bir teknolji değildir. Yanında CSS ve Javascript ile birlikte inanılmaz bir bütünlük sağlayabiliyor. Mobil cihazların gelişiminden sonra ise web teknolojileri HTML5 ile birlikte büyük bir adım attı ve yazılım geliştirme araçlarını bu ihtiyaçlara göre belirlendi. Durum böyle olunca CSS ve Javascript üzerinde de tasarımı kolaylaştıracak, ekranlara göre uyum sağlayacak araçlar geliştirildi. Özellikle Javascript tarafında JQuery adında bir Javascript kütüphanesi geliştirildi. Bu kütüphane oldukça geniş olup mobil cihaz entegrasyonlarından tutun, çeşitli web görsellerini oluşturmaya kadar birçok noktada tüm web yazılım geliştiricilerin işini kolaylaştırdı ve oldukça yaygın olarak da kullanılmaktadır.
Buraya kadar birçok şey açıkladım aslında ancak bunların hiçbirisi SAP’nin geliştirdiği ürünler değillerdi (HTML, CSS, Javascript, JQuery). Ancak bu sürecin başlangıcı, gelişimi ve şu an bu noktaya nasıl, hangi sebeplerle geldiğimizi bilmeniz adına yazdım. Bu süreci SAP’nin ürünlerine bağlayacak olursak konuyu şu şekilde açıklayabiliriz:
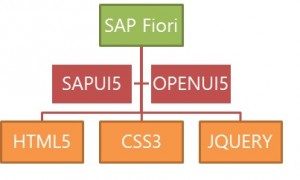
Teknolojilerin hepsi donanımlara ayak uydurmaya başlayınca SAP de kendi adımlarını atması gerektiğini anladı diyebiliriz. Tüm dünya mobil cihazlara geçiyor, ekran çeşitliliği artıyor. Binlerce cihaz var ancak hepsinin görmek istediği tek bir görüntü var bekledikleri ise mobil cihazlarda hız, verimlilik ve kullanılabilirlik. Bunun üzerine SAP de kendi ürünlerini, kendi katmanlarını oluşturarak tasarladı ve bu tasarımları yaparken de Web teknolojilerini kullanmayı tercih etti. Kendi geliştirdiği araçları şekilde inceleyelim:
OPENUI5: SAP’nin HTML5, CSS3 ve JQuery kütüphanesini kullanarak kendine ait oluşturduğu bir katmandır. OPENUI5 için yine bir Javascript kütüphanesi diyebiliriz ancak içinde JQuery gibi bir Javascript kütüphanesini de barındırıyor. OPENUI5 açık kaynak kod bir kütüphanedir. Geliştiriciler için yaptığı ve ürün geliştirmelerinde kullanılması için adım attığı bir konudur.
SAPUI5: OPENUI5 ile aynı teknik alt yapıya sahip sadece SAP’nin kendi araçlarını içeren, lisanslı bir şekilde kullanılabilen bir kütüphanedir. SAPUI5, OPENUI5 üzerinde olmayan bazı özelliklere sahip daha geniş kullanıma ve araçlara sahiptir.
SAP Fiori: SAP Fiori bir geliştirme metodolojisidir. İlkeleri olan bir yöntemdir aslında. Bu ilkeler kullanıcı deneyimine, kullanıcı arayüz geliştirme tekniklerine göre belirlenmiştir. En başından beri tartışılan tasarım ilkelerini de içinde barındırır. Her ekrana her cihaza göre sadelik, verim ve hız içeren teknikleri bulunmaktadır. SAP Fiori uygulamalarının temelinde, OPENUI5 veya SAPUI5 kullanılabilir, arka planda hangi kütüphaneyle geliştirildiğinin çok bir önemi yok aslında çünkü arka tarafta çalışan teknik yapılar özünde HTML5, CSS3 ve JQuery barındırıyor. Burada önemli olan nokta Fiori’de izlenilen yol, Fiori ilkelerinin kullanımıdır. Ayrıca kullanıcıya ne kadar faydalı, verimli olduğudur. Son kullanıcının küçücük bir mobil cihazda göreceklerini belirlerken aynı uygulamaların 24 inch gibi büyük bir ekranda nasıl davranacağının da belirlenmesidir. Bu tasarım türüne de “Responsive-Design” deniyor.
Fiori App Kütüphanesi
https://fioriappslibrary.hana.ondemand.com/sap/fix/externalViewer/#
Fiori özellikleri
http://go.sap.com/product/technology-platform/fiori.html
Tüm bu süreci görsel olarak da gösterecek olursak, aşağıdaki gibi düşünebilirsiniz:
Her yazılımın uyum sağlaması gereken mobil çağa SAP de bu şekilde bir çözüm üretti. Tabiki SAP, sadece SAP Fiori değil mobil uygulamalara da uyum sağlamak adına oldukça başarılı araçlar geliştirdi. Ancak, Web teknolojileri üzerinden ilerlemesinin bence temelinde yatan sebep, web teknolojilerinin her yerden, her cihazdan rahatça erişilebilir olması ve herhangi bir uygulama yüklenmesine gerek kalmadan web uygulamasının kullanılabilmesidir. Örneğin bir mağaza uygulaması olsaydı süreç o uygulamayı indirip kurmak gerekecekti ama web üzerinden işleri ilerlettiğimiz zaman internet tarayıcınıza sadece gitmek istediğin adres bilgisini(Web link) yazmanız yeterli oluyor.
SAP yeni çıkarttığı tüm ürünlerde UI ve UX olarak kullandığı teknoloji tamamen Fiori üzerinden ilerlemektedir. Oldukça kapsamlı bir arayüz konusu olan SAP Fiori sadece geliştirme süreçlerinin “Frontend” tarafıdır, yani son kullanıcının gördüğü son ekran tasarımıdır. SAP için bu süreçte en kritik konu SAP verilerinin nasıl ön yüzdeki bölüme aktarıldığıdır. Bunun için de ODATA ve SAP Gateway teknolojilerini yazılım geliştiricilere sunmuştur. Bu konuyu ayrı bir makalede incelememiştik, SAP NETWEAVER GATEWAY ve ODATA, buradan ilgili makaleye erişebilirsiniz.
Konumuzu kısaca toplayacak olursak, SAP Fiori bir yaklaşım metodolojisi olup belli ilkere sahiptir ve bu ilkeler doğrultusunda her geliştirici kendi SAP Fiori uygulamasını geliştirebilir tabiki bu ilkelere bağlı kalması koşuluyla. Ek olarak OPENUI5 ve SAPUI5 ise bizler için bir arayüz kütüphanesidir. Bu kütüphaneleri geliştireceğimiz arayüzler de kullanabiliriz.
ABAP süreçleri özellikle SAP Fiori uygulamalarında aktif olarak devam etmektedir. Fiori’nin bu şekilde geliştirilmesi aslında beraberinde şu etkileri yaratacaktır; SAP’den bağımsız web arayüz geliştiriciler ODATA aracılığıyla verileri alıp kendi arayüzlerini geliştirip SAP Fiori uygulamaları üretebileceklerdir, yani aslında web teknolojileri tarafındaki tüm yazılımcıları SAP tarafına çekmek ve dünya üzerinde daha çok SAP uygulaması geliştirilmesi adına büyük bir adım. Sizler de tahmin edersiniz ki ne kadar işimize yarayan yazılım geliştirilirse o platforma o kadar çok talep olacaktır ki her müşterinin ihtiyacına ve sürecine göre tasarım yapılma imkanı da büyük esneklik sağlıyor. Önceden bu süreçlerin zor olmasının sebebi SAP’nin sürekli olarak kendi içinde araçları ve yazılım dilini kullanma zorunluluğunun olmasıydı örneğin WebDynpro ve ABAP gibi ancak şimdi bir ABAP danışmanı tarafından hazırlanan servisler doğrultusunda HTML5-CSS-JQUERY konusunda bilgisi olan herhangi bir yazılımcı OPENUI5 ve SAPUI5 kütüphanelerini kullanarak geliştirmelerini tamamlayabilir. Zaten sadece SAP içinde değil diğer tüm yazılım platformlarında (PHP, JAVA, .NET) süreçler bu şekilde ilerlemektedir. Belli bir kaynaktan gelen verilerin Web teknolojileriyle ekranlarda uygun formatta sunulmasıdır. Günümüzde verilerin derlenmesi ve analiz edilmesi ne kadar önemli bir konuysa artık verilerin görselleştirilmesi (Data Visualization) de bir o kadar hatta belki daha bile önemli bir konudur.
İlerleyen dönemlerde bu konuların önemi artacaktır o yüzden özellikle Türkiye’deki SAP sektörü olarak bu değişime ayak uydurmalı ve SAP süreçlerinin kalitesini ve müşteri memnuniyetini arttırmalıyız. Bu hem teknik olarak bir katma değer hem de sektörel çözümler ve gelişimler açısından da Türkiye adına büyük bir sıçrama yaratacaktır.
4 Comments
Comments are closed.



Hocam bir soru: sap datalarını odata ile açabilyorsa ben neden ui5 ile fiori ile uğraşayım. visual studio ile, android studio ile uygulamamı geliştirip odata servislerini çağırailirim. Doğru mu?
Merhabalar,
Öncelikle cevap evet yani doğru. Ancak ihtiyaca göre değişebilecek bir konu bu yani kesin bir cevabı olmayan bir durum. Şu noktada haklısınız ODATA ile verileri size açabiliyor bu yüzden UI5 yerine direk “Native” mobil uygulamalar yazabilirsiniz, söylediğiniz gibi Android Studio kullanarak. Bu durumun avantajı uygulamanız telefonun işletim seviyesinde çalışırken daha hızlı ve daha geniş özelliklere sahip olursunuz “Push Notification” gibi. Ancak yazdığınız uygulama sadece Android cihazlarda çalışmış olur. iOS veya WP işletim sistemine sahip cihazlarda açamamış olurlar. Bu durumda müşteriniz belli bir cihaza yatırım yapması gibi bir ihtiyaç ortaya çıkıyor. Ayrıca ODATA kullanarak Gateway’e ile bağlanmanız içinse Gateway lisansı almanız gerekiyor SAP üzerinden ve her bir Gateway kullanıcısı için normalde bu lisansların ücretleri yıllık olarak belirleniyor diye biliyorum, bir araştırın yanıltmayayım sizi. Bu lisans durumu tabiki Gateway’i kullandığınız her uygulamada da geçerli UI5 ile geliştirmiş olsanız dahi.
Hocam Merhaba,
UI5,Sap Business One ekranlarını component olarak veriyor mu? ve hanada
veritabanını kullanıp odata ile Visual studioda çalışma imkanı olabilir mi?
Teşekkürler…
Merhaba,
Sorunun kapsamı geniş biraz. İhtiyaca ve duruma farklı cevaplar verilebilir ancak şöyle söyleyebilirim; UI5 kendisi bir kütüphane olarak Fiori guidline’a uyacak şekilde ihtiyaca yönelik fazlaca UI controller’a sahip. HANA DB seviyesinden OData servisi çıkabilirsiniz bunu genelde WebIDE aracılığıyla UI geliştirmeleri yapılıyor sağladığı bir sürü avantajından dolayı. Visual Studio üzerinde de yapılabilir teknik olarak bu mümkün ancak WebIDE üzerinde beş-on saniyede yapabileceğiniz işleri VS kullanarak daha uzun sürelerde yapabilirsiniz. Sonuçta OData bir protokol bizim için, dışarıdan herhangi bir sistem veya uygulama diliyle consume edilebilir. Sadece endpoint’in dışarıdan erişime açık olması gerekiyor veya development yapılan bilgisayarın ilgili endpoint’e erişim yetkisi olması gerekiyor.